定时刷新cookies同步工具适合的场景
不知道大家在做一些简易的爬虫、工具时,会不会遇到cookies过期的问题❓
我自己的使用场景就是,为公司其他同事提供图片转链接的功能,这里面会使用到一个内部cms后台上传的功能,这个upload功能并不是一个公开的api接口,需要有登录cookies的信息才能保证上传。为此,我尝试用最简单的办法调用浏览器的cookies信息,然后提交到我设置的url里面,完成上传同步的功能。
当然你可能是在写爬虫的时候需要用到它,也可能是一些签到功能需要……
chrome/edge同步cookies插件实现方式的选择
使用油猴脚本编写- 直接编写浏览器插件
编写这个插件之前,想过使用油猴脚本来写,但是最后可能还是因为自己比较菜,改用了浏览器插件的方式来实现同步cookies的功能
同步浏览器cookies实现步骤
- 监听浏览器^^load^^动作,当页面载入完毕是,执行getcookies的动作
- 将获取到的cookies提交到指定的url页面,指定的页面可以针对具体的页面设置,也可以不设置发送到默认的网址
- 当前访问页面插入时钟,根据设置的时间间隔刷新页面,保证页面cookies自动更新
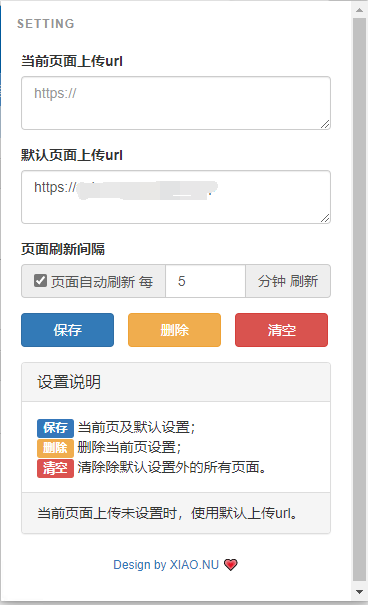
- 使用popup页面,添加、设置提交url地址和刷新时间间隔功能

浏览器插件部分核心代码
function getCookies(url) {
chrome.cookies.getAll({
url: url
}, (cks) => {
let cookie = cks.map((item) => {
return item.name + "=" + item.value;
}).join(";") ;
// 保存到服务器
console.log(cookie);
// 根据url读取设置
json = localStorage.getItem(md5(url));
if(isJSON(json)){
var setting = JSON.parse(json);
}else{
var setting = {
"url": '',
"fresh": 0,
"auto": false,
"ref": url
}
}
// 给setting添加当前访问url数据
// 调试输出setting
console.log(setting, url);
if(cookie != ''){
saveCookieToServer(setting, cookie);
}
if(setting.auto == true && setting.fresh > 0){
// fresh_id = setInterval(function () {
setTimeout(function () {
// location.reload();
console.log('log', setting);
chrome.tabs.query({}, function (tabs){
// console.log(tabs);
tabs.forEach(function(item) {
// console.log(item);
// chrome.browserAction.setBadgeText({text: setting.fresh + 'm'}, item.id);
// chrome.browserAction.setBadgeBackgroundColor({color: [255, 0, 0, 255]}, item.id);
if(item.url == setting.ref){
chrome.tabs.reload(item.id);
}
});
});
}, parseInt(parseInt(setting.fresh) * 60 * 1000));
// console.log("fresh_id", fresh_id);
// clearInterval(fresh_id);
}
});
}
// 保存cookie到服务器
function saveCookieToServer(setting, currentCookie) {
var ref = setting.ref;
var post_url = setting.url;
var fresh_time = setting.fresh;
var auto_fresh = setting.auto;
console.log(ref, post_url, fresh_time, auto_fresh);
// 如未设置当前页面提交地址,使用默认提交地址
if(post_url == null || post_url == ''){
post_url = localStorage.getItem('post_url');
}
// 尝试提交数据
var xhr = new XMLHttpRequest();
if (post_url.indexOf("?") != -1) {
xhr.open("POST", `${post_url}&ref_url=${ref}`, true);
}else{
xhr.open("POST", `${post_url}?ref_url=${ref}`, true);
}
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
// JSON解析器不会执行攻击者设计的脚本.
var resp = JSON.parse(xhr.responseText);
console.log(resp)
}
}
xhr.send(`${currentCookie}`);
}完整自动同步cookies到指定页面插件代码下载
插件使用方式:
- 下载代码,解压到文件夹
- 打开浏览器插件功能,并开启开发者模式
- 添加本地代码(刚刚解压的目录)
- 设置插件起动即可

不知道怎么使用
@看透一切的匿名人士 就是把插件下载解压,打开浏览器的开发模式加载,然后就可以使用了,可以同步到你指定的网址里面。
请问大佬,怎么填写,可以把cookies保存到本地,我这样填没效果file:///F:/1.txt
@华强 插件写的是提交到指定的url,最简单的是本地提供一个接收的api接口,把数据提交过去,然后保存在本地。
http only能提到吗
@sky 提交的只有cookies,没有提交其他的内容。